KREIRANJE SIMULACIJE ROTACIJA DISKA
Rotacija diska oko nepokretne ose je opisana na strani Rotacija diska
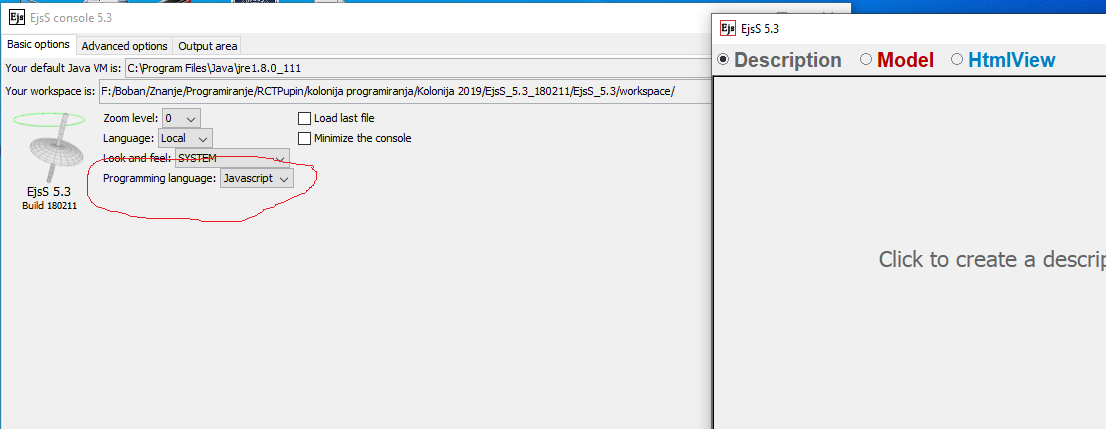
Aplikacija je kreirana pomoću alata EJS verzija 5.3. Posle pokretanja EJS Console treba proveriti putanju do output foldera(u Basic option) kao i to da se aplikacija izvršava u Jacascript-u(EJSS)
Simulacija rotacije diska-video

Slika 1: Podešavanja EJS Console
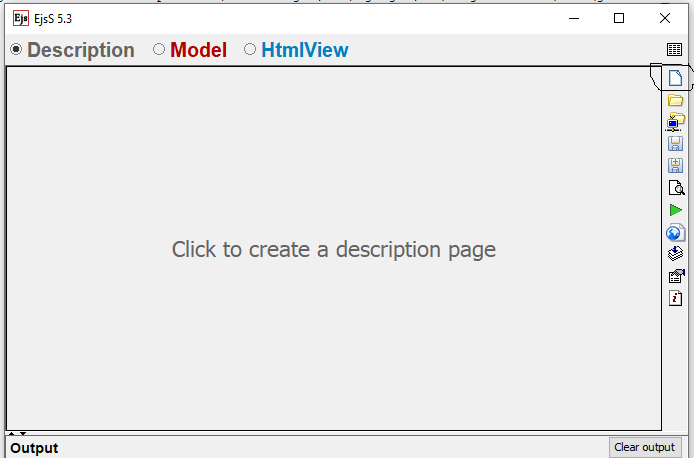
Ako je podešena JAVA za programming language, treba promeniti u Javascript. U glavnom prozoru pokreće se kreiranje nove simulacije klikom na dugme NewSimulation kao što je obeleženo na slici ispod:

Slika 2: Pokretanje Eesy Java Simulation(EJS) aplikacije
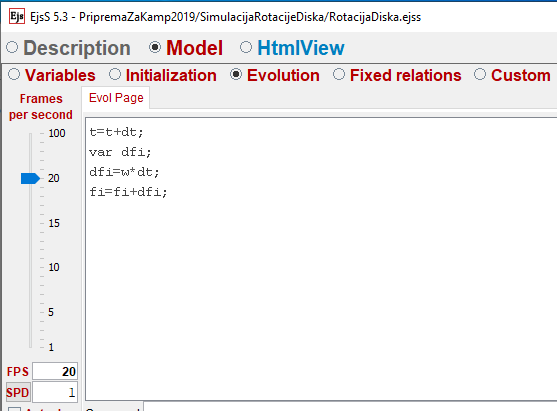
U okviru modela definišemo potrebne promenljive. U tabu Evolution definišemo broj potrebnih frejmova u sekundi, koji će se menjati u toku izvršenja simulacije. Ostavimo podrazumevanu vrednost od 20 FPS(Frame per second). Dakle, ako se izvrši 20 promena frejma u sekundi, zaključujemo da se na svakih 0.05 sekundi izvrši po jedna promena frejma. Da bi smo mogli da kreiramo aplikaciju, osvrnimo se na zakone mehanike koje opisuju rotaciju diska oko svoje ose. Prvi deo zadatka podrazumeva obrtanje konstantnom ugaonom brzinom oko nepokretne ose. Zadatak na osnovu kojeg kreiramo ovu simulaciju glasi: Napraviti simulaciju obrtanja diska mase m i poluprečnika r tako da rotira oko vertikalne ose ugaonom brzinom w = 1 rad/s
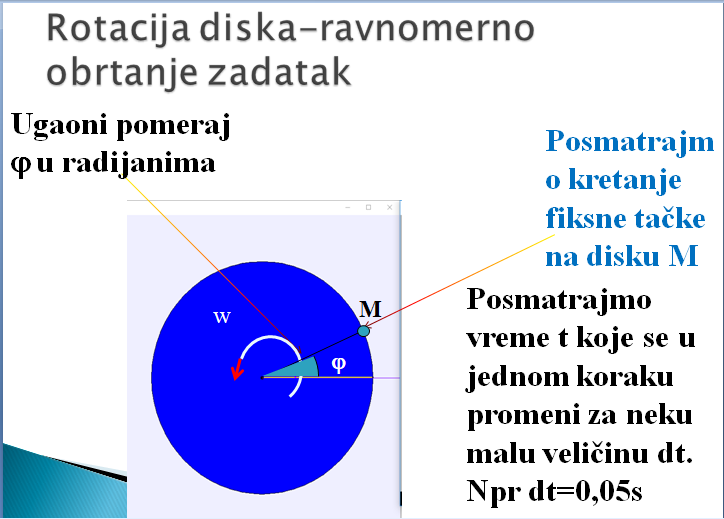
Kreiraćemo prvo simulaciju u dvodimenzionalnoj ravni, na kome će se disk videti odozgo kao na sledećoj slici:

Slika 3: Podešavanja EJS Console
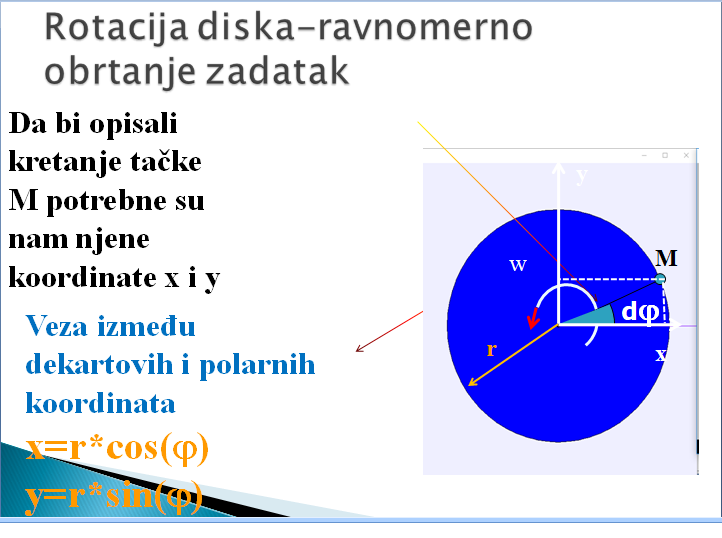
Tačka M koja se nalazi fiksirana na disku rotira zajedno sa diskom ugaonom brzinom W[rad/s]. Duž OM koja spaja centar kruga i tačku M obrće se oko ose za ugao fi, što ujedno predstavlja ugaoni pomeraj. Za vreme dt između dve iteracije, ukupno vreme će biti promenjeno:
t=t+dt
Ugao će se za to isto vreme promeniti za
dφ=ω*dt
tako da će novi ugao biti:
φ=φ+dφ
Ovo su ujedno i formule koje treba uneti u deo “Evolution” unutar EJS-a.(vidi sliku)

Slika 4: Definisanje Formula u kartici Evolution u EJS-u
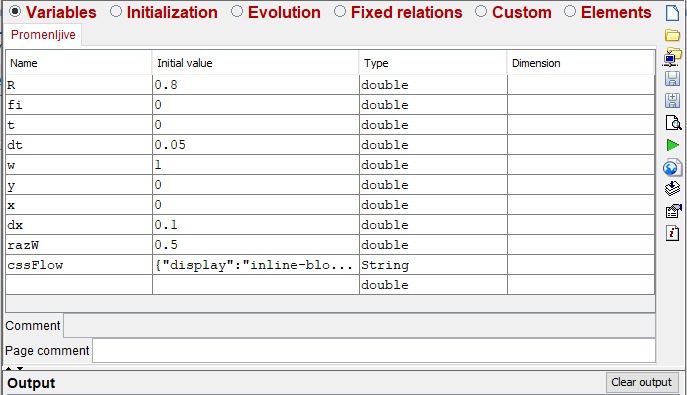
Promenljive koje se koriste treba definisati u tab-u “Variable”. Pored promenljivih koje su upotrebljene u formulama, prikazanim na prethodnim slikama, treba dodati i dekartove coordinate x i y. Pregled promenljivih, njihov tip podataka kao i početne vrednosti vide se na sledećoj slici:

Slika 5: Definisanje promenljivih u EJS-u
R predstavlja poluprečnik diska, dok su razW icssFlow, promenljive koje će se upotrebiti u grafičkom delu aplikacije, kao razmera i tekst koji će se koristiti kao css za raspored komponenti u jednom redu(FlowLayout u javi).
Rotacija diska oko nepokretne ose je opisana na strani Izrada grafičkih aplikacija u JAVI
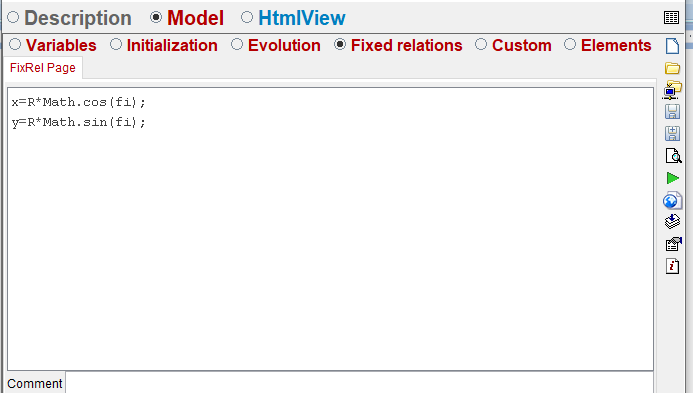
Vidimo da su skoro sve promenljive tipa double(realni brojevi) sem cssFlow koja je tipa String. Dekartove koordinate su pogodnije za iscrtavanje tačke M i one se mogu povezati sa već izračunatim polarnim koordinatama, koje zavise od vremena i odrećene su u tab-u “Evolution”. Sve ostale izvedene promenljive koje su nekim formulama povezane sa ovim treba napisati u tab-u “Fixed Relation”. Polarne i dekartove koordinate su povezane relacijama koje su prikazane na sledećoj slici:

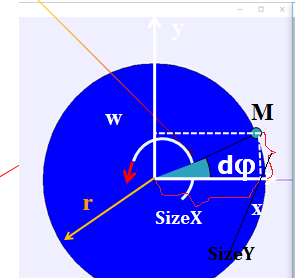
Slika 6: Rotacija diska. Veza Dekartovih i polarnih koordinata
U EJS-u:

Slika 7: Definisanje promenljivih u FixedRelation EJS-u
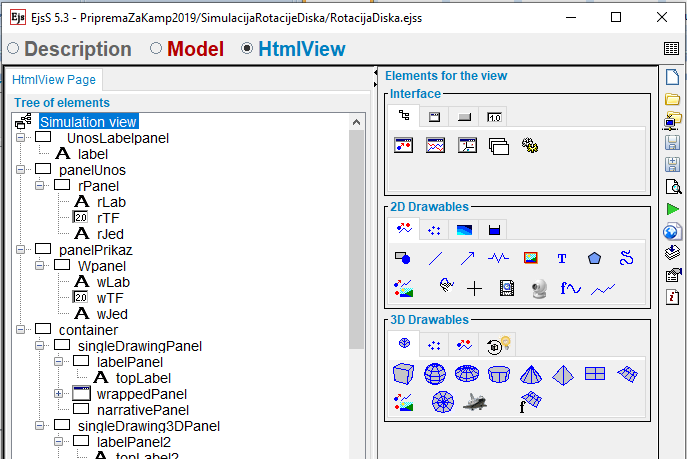
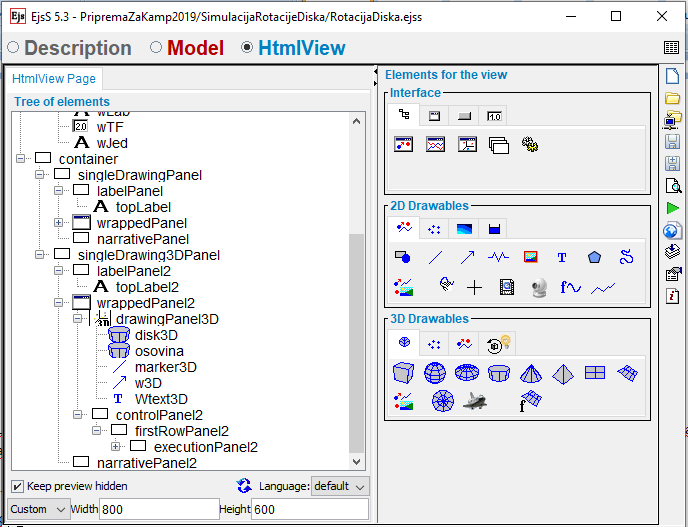
Sledeće što treba uraditi je da se kreira grafički deo aplikacije. Sa modela treba preći na karticu HtmlView. Ovo je deo zadužen za grafikau u varijanti EJS-a sa javascript-om. Sa desne strane se nalaze različiti grafički objekti kako za 2D tako i za 3D grafiku. Objekti su organizovani kao stablo sa granama, gde se u korenu nalazi objekat SimulationView, a ostali objekti se dodaju i povezuju tako što se odgovarajući objekat odabere sa palete i premesti na drvo objekata sa leve strane. U ovom primeru struktura objekata izgleda kao na sledećoj slici:

Slika 8: Kreiranje grafike. HtmlView
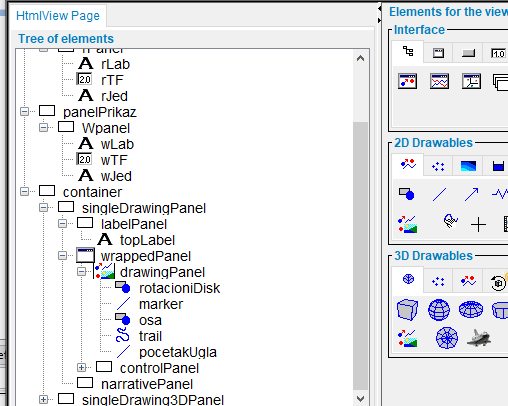
Grane koje su prvo dodate su objekti koji predstavljaju panele-komponente, pravougaonog oblika koji predstavljaju kontejner(sadrži u sebi druge komponente) za ostale komponente. Mogu se uočiti 4 panela. Prvi je naslov aplikacije, panelUnos i panelPrikaz nose polja za unos teksta, odnosno polja za prikaz nekih fizičkih veličina, kako i samo njihovo ime sugeriše. Četvrti panel “container” nosi dva pod panela od kojih je jedan za prikaz rotacije u ravni(2D), a drugi za prikaz u trodimenzionom prostoru(3D). Detaljno objašnjenje o tome kako se kreira aplikacija, pogledajte u priloženom videu. Objekti koje treba postaviti na panel za 2D prikaz simulacije “singleDrawingPanel” vide se na sledećoj slici:

Slika 9: HtmlView. Drvo grafičkih objekata
Kada se sa palete interface odabere objekat singleDrawing panel objekat sa kompletnom grupom potrebnoh podobjekata se takođe doda na drvo elemenata(Tree of elements engl.) Za 3D prikaz se sa iste palete doda Drawing3DPanel objekat čija je struktura prikazana na slici. Detalnija struktura objekata na 2D panelu je prikazana na sledećoj slici:

Slika 10: HtmlView. Detalnija struktura objekata na 2D panelu
Na panelu za crtanje(drawingPanel) su postavljeni sledeći objekti:
- 1. rotacioniDisk(2D shape) sa palete 2D Drawables, predstavlja u stvari krug(pogled diska odozgo)
- 2. marker(segment),to je duž koja prati rotaciju diska. Duž spaja centar diska sa tačkom M, na obodu diska
- 3. osa(2D shape), je takođe krug, koji predstavlja osu rotacije, gledane odozgo
- 4. trail(2D trail), kriva linija(kružni luk) koja prikazuje ugao rotiranja
- 5. pocetakUgla(segment), duž koja pokazuje početni položaj markera, u tom položaju ugao rotacije je bio nula
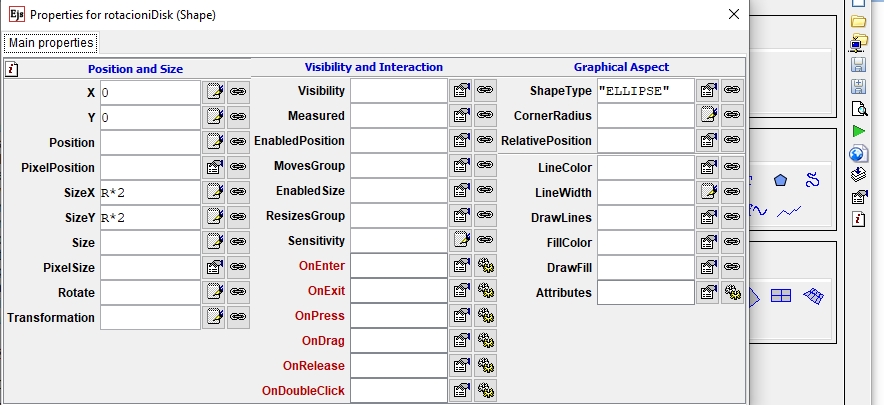
Klikom na odgovarajući object, npr na rotacioniDisk, možemo menjati njegove osobine, kao što je pokazano na sledećoj slici:

Slika 11: HtmlView. Rotacioni disk-osobine.
Veličine X, Y i SizeX , SizeY određuju pravougaonik u koji je upisana elipsa, koja se u ovom slučaju svodi na krug jer su širina i visina stranice pravougaonika jednake i iznose R*2(prečnik diska). X i su koordinate gornjeg levog temena pravougaonika u koji je elipsa, odnosno krug u ovom slučaju, upisan. Osobine duži označene kao marker možemo videti na sledećoj slici:

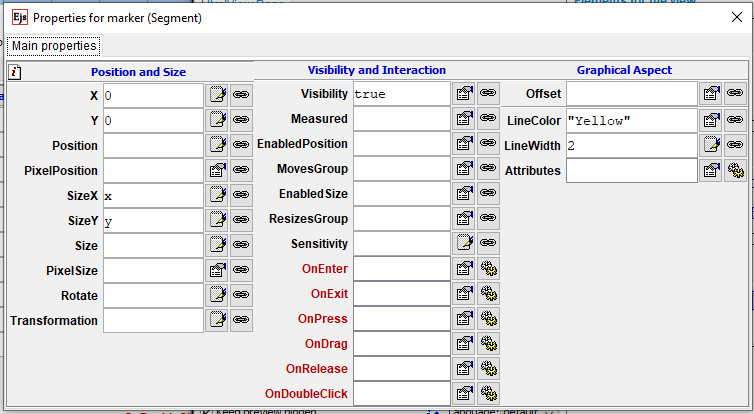
Slika 12: HtmlView. marker(segment)-osobine.
X i Y su koordinate početne tačke duži, dok su SizeX i SizeY katete pravouglog trougla koje se dobiju kada hipotenuzu OM(sama duž-marker) projektujemo na koordinatne ose x, odnosno y.(vidi sliku dole)

Slika 13: Rotacija Diska. Fizičke veličine.
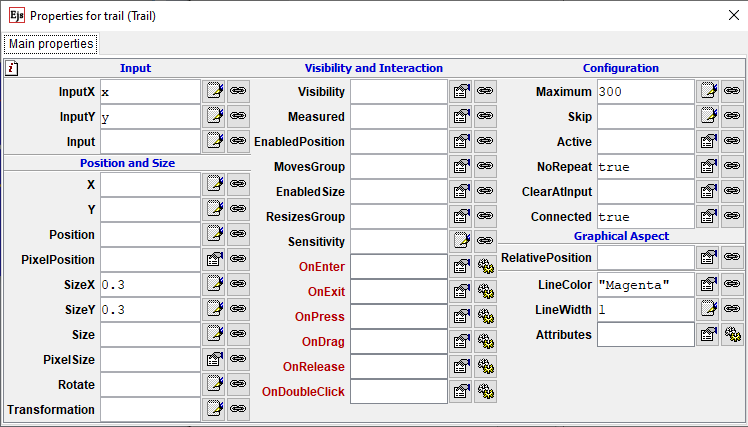
Pojedine osobine grafičkih objekata možemo povezati sa promenljivima i njihovim vrednostima. Npr trag obrtanja(trial) možemo povezati sa dekartovim koordinatama x i y, tako da trag prati trenutne vrednosti. Skup tacaka svih trenutnih položaja traga je zapravo kružnica sa centrom u tački O(centar rotacije diska), a poluprečnik je neki deo od poluprečnika diska, u našem primeru 0.3 od poluprečnika(vidi osobinu sizeX i SizeY na sledećoj slici). Osobne koje treba definisati da bi dobili trag vide se takođe na istoj slici.

Slika 14: HtmlView. Putanja(trial) -osobine.
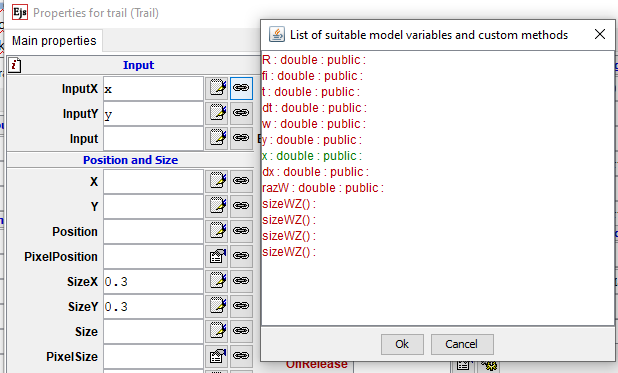
Osobinu InputX i Input Y ćemo povezati sa promenljivima(varijablama) ako kliknemo na drugo dugme desno od Input-a(slika sa karikom lanca)

Slika 15: HtmlView. Povezivanje grafičkih osobina sa promenljivima iz modela.
KREIRANJE 3D PRIKAZA SIMULACIJE
Pročitajte više o tome na webstrani: