Primer kreiranja aplikacije kosog hica u EJSS-u.
Startujmo EJS console i pokrenimo javascript verziju EJS-a.

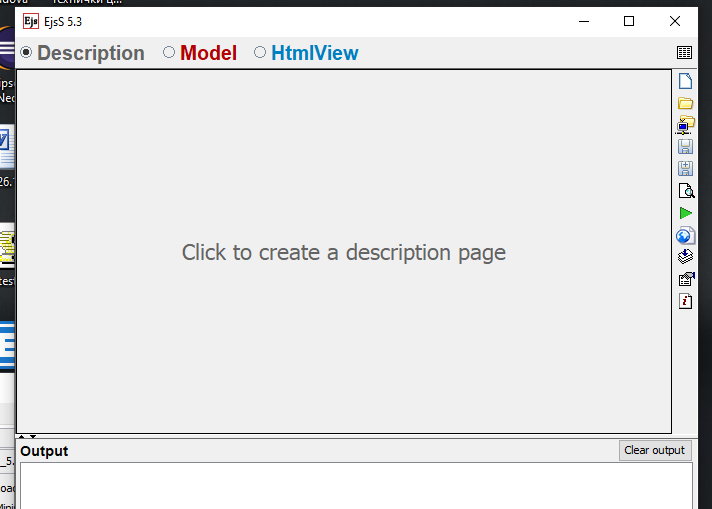
U gornjem delu prozora postoji izbor: Opis(Description engl.) Model i HtmlView. U opisu se može dodati opis dvoklikom na stranu, U modelu se definišu promenljive i funkcije, a u HtmlView vizuelni deo aplikacije.

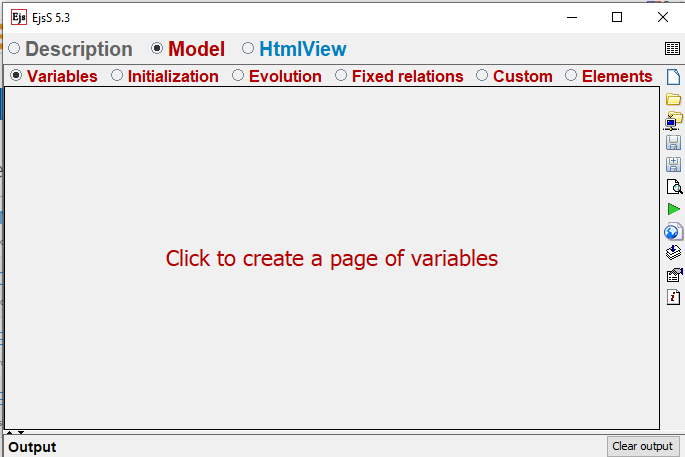
U modelu definišemo promenljive(engl. variable), u initialisation inicijalizujemo promenljive na neko početno stanje i ovde se vraćamo svaki put posle restarta animacije. Tab evalution se definišu jednačine kretanja, a na custom tabu se definišu funkcije koje programer sam kreira. U Fixed Relation definišemo jednačine koje zavise od osnovnih jednačina koje se definišu u Evolution tabu.
Promenljive(Variables).
Kod kosog hica je potrebno definisani promenljiveprojekcija položaja, brzina, ubrzanja na X, kao i na Y osu. Takođe je potrebno definisati konstante g(gravitaciono ubrzanje, vreme t i vremenski interval promene dt. Što je ovaj vremenski interval manji dobiće se tačnije vrednosti promenljivih, ali sa druge strane previše mala vrednost može ukočiti animaciju, tako da, treba naći neku optimalnu vrednost, npr. 0,05s.
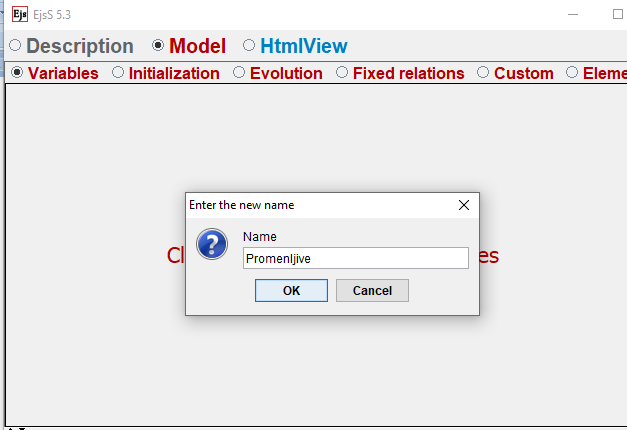
Klikom na prikazani prozor, otavara se mali prozor, gde je potrebno dati ime novog taba za promenljive. Mi ćemo ga jednostavno nazvati promenljive i otvoriti kasnije još jedan tab za smeštaj konstanti.

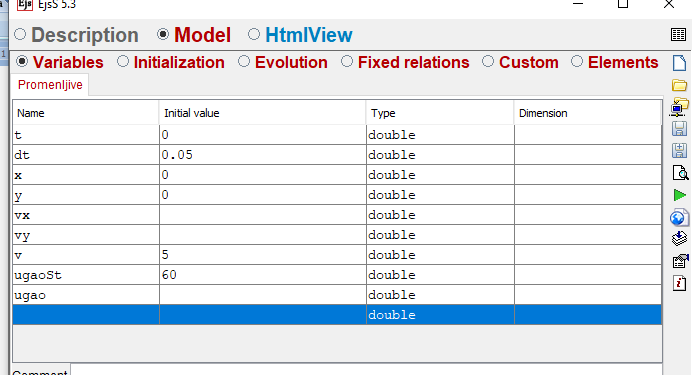
Kreirajmo za sada nekoliko početnih, naj neophodnijih promenljivih, vreme t, promena vremena dt, položaj tela u x pravcu X, položaj u y pravcu Y, vx i vy, odgovarajuće projekcije brzina na x i y pravac.

U tabeli su date 4 kolone, prva za ime promenljive, početna vrednost promenljive, tip podatka, gde je podrazumevani tip podatka double i dimenzija u slučaju da je promenljiva niz.
Za opis kretanja u x i y pravcu potrebne su projekcije brzina u x i y pravcu vx i vy, ali njih neće unositi korisnik, nego će se one dobiti računski za unete vrednosti početne brzine v i ugla pravca vektora v u odnosu na pravac x ose(ugaoSt). Ova vrednost će se uneti u stepenima, a za potrebe izračunavanja je potrebna vrednost u radijanima(ugao).
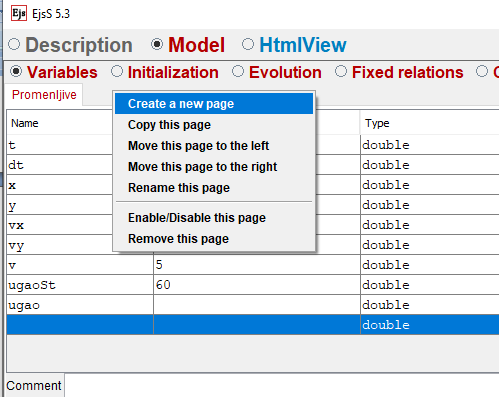
Dodaćemo još jedan tab za konstante. To ćemo uraditi tako što pored naslova prvog taba, negde na sivoj površini kliknemo desnim klikom i onda na “create new page”. Nazvaćemo je “konstante”.

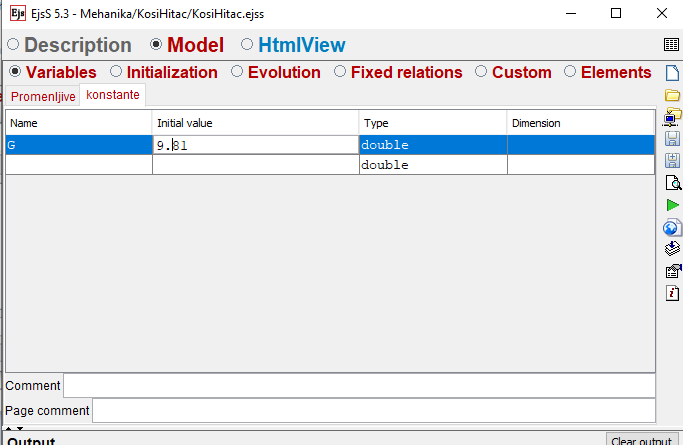
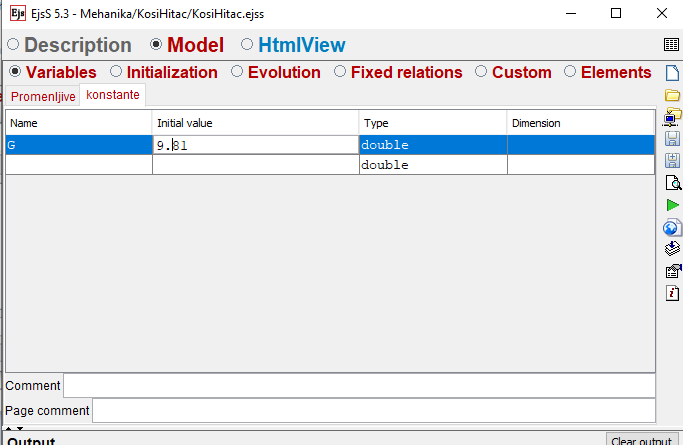
Dodajmo konstantu G tipa double i inicijalizujemo je na vrednost 9.81.

Sačuvajmo sada dokument klikom na save pod imenom KosiHitac.ejss kao na slici:

Dodajmo još jednu konstantu PI i zadajmo vrednost 3.14.
Inicijalizacija(model).
U ovom tabu inicijalizujemo sve promenljive koje želimo da budu na početku animacije. Ova strana će se pozivati prilikom restartovanja animacije. Izaberimo Initialisation i tamo otvorimo novu stranicu pod imenom inicijalizacija.
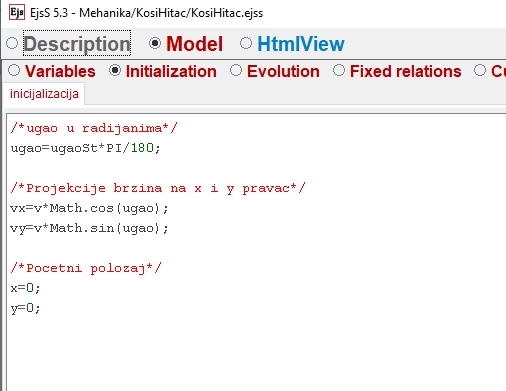
Ovde je potrebno pretvoriti početnu vrednost ugla datu u stepenima u radijane (ugao). Potrebno je odrediti početne vrednosti projekcija početne brzine na izračunatog pravca početne brzine(ugao).
vx=v*Math.cos(ugao);
vy=v*Math.sin(ugao);
U ovom slučaju je upotrebljena klasa Math je sa svojim funkcijama sinus i kosinus ugla.
Takođe je potrebno postaviti početne vrednosti položaja, u ovom slučaju na vrednos 0:
x=0 i y=0;

Evolucija(model).
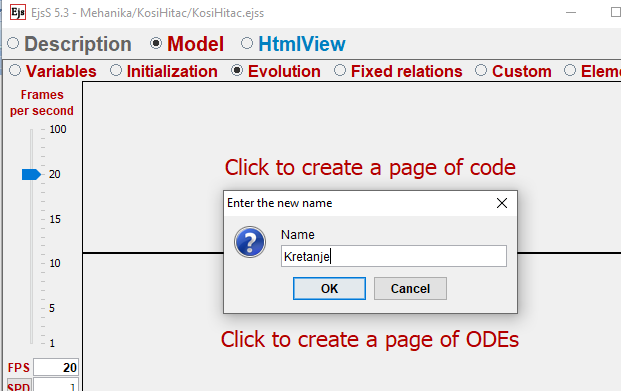
Kreirajmo novu stranicu u delu Evolution pod nazivom “Kretanje”, klikom na gornji deo „Click to create page of code“.

Sa leve strane pomoću klizača treba odrediti broj okvira u sekundi, tj. broj iteracija u sekundi, gde jedna iteracija predstavlja promene promenljivih u oku vremenskog intervala dt. Pošto smo mi podesili dt na 0.05s to znači da u okviru 1s treba da bude 20 ponavljanja pa ćemo ostaviti podrazumevanu vrednost za FPS na 20.
Broj SPD predstavlja vrednost koja pokazuje posle koliko koraka će se osvežiti ekran, na kojem se prikazuje animacija. Ostavićemo podrazumevanu vrednost.
I na kraju autoplay neka bude deštikliran, što znači da će se animacija neće odmah pokrenuti prilikom starta, nego klikom na dugme play.
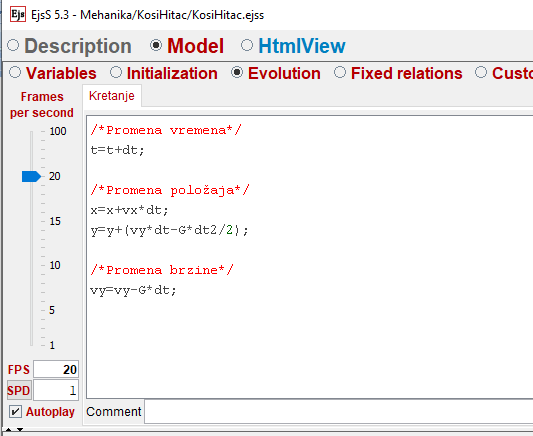
U okviru evolution taba, definišemo promene promenljivih po iteraciji, odnosno posle vremena dt.
Ubrzanje je konstantno i iznosi G u vertikalnom pravcu i 0 u x pravcu.
Položaj se menja po formulama za ravnomerno ubrzano kretanje. Brzina se u x pravcu neće promeniti jer nema ubrzanja, a u y pravcu se menja i to tako da se u svakoj sekundi poveća za vrednost G=9.81. Za dt sekundi će se promeniti za vrednost (-G*dt), dakle
vy=vy-G*dt;
dok je promena položaja u y pravcu (vy*dt-G*dt2/2). Znak „-„je jer vy ima negativnu vrednost ako telo pada, a pozitivnu u pravcu y ose, tj. ako telo ide na više.
S, obzirom da su početna i krajnja brzina jedne iteracije označene isto tj. sa „v“, za početnu brzinu se uzima vrednost vy pre nego što se promeni, pa zaključujemo da formula za promenu vy mora biti napisana posle promene položaja. Dakle formule u okviru evolution će biti:
t=t+dt;
x=x+vx*dt;
y=y+(vy*dt-G*dt2/2);
vy=vy-G*dt;

Prikaz animacije(HtmlView).
Da bi se prikazala animacija potrebno je uraditi grafički deo aplikacije kreiranjem vizuelnih objekata i povezati te objekte sa promenljivim iz modela, čije se vrednosti menjaju tokom vremena.
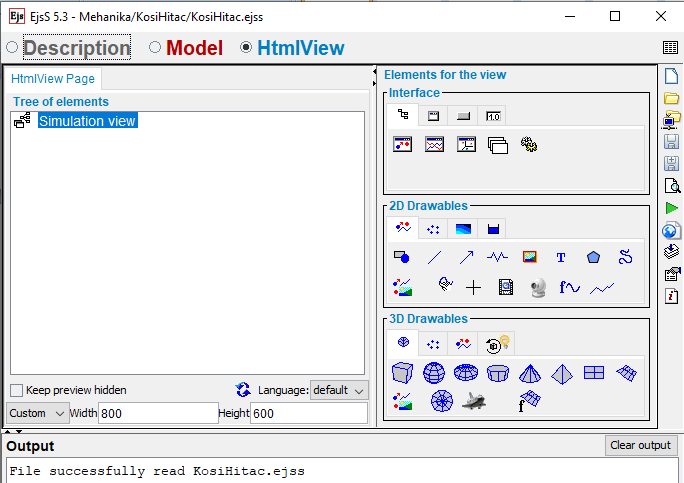
Kreirajmo stranu u okviru HtmlView-a.

Svi objekti se međusobno povezuju i čine drvo objekata, gde se u korenu nalazi Simulation view objekat prikazan u delu “Tree of elements”. Grafičke elemente dalje dodajemo kao grane, tako što sa paleta na desnom delu odaberemo grafički element i kliknemo na odgovarajući element koji je već dodat u drvo elemenata sa leve strane.
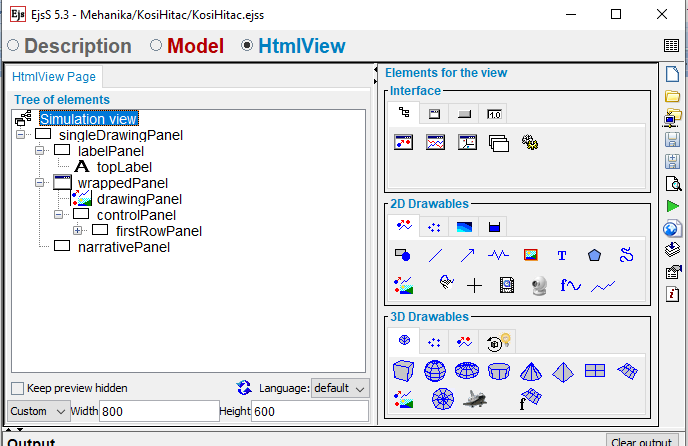
Prvo ćemo dodati iz oblasti interfejsa(Interface engl.) prvi prozor “Single drawing panel”. Posle klika na “Simulation view” sa leve strane ubaciće se grupa elemenata kao na sledećoj slici:

Vidimo, da su ubačena 3 panela koja se podrazumevano kreiraju jedan ispod drugog:
- LabelPanel za prikaz naslova animacije
- wrappedPanel koji u sebi sadrži drawingPanel za prikaz animacije i controlPanel gde se nalaze dugmad za kontrolu: play, reset, pause itd.
- narrativePanel gde se ubacuje html tekst koji opisuje animaciju
Dvoklikom na odgovarajući objekat otvara se dijalog Properties gde se podešavaju osobine određenog grafičkog elementa .
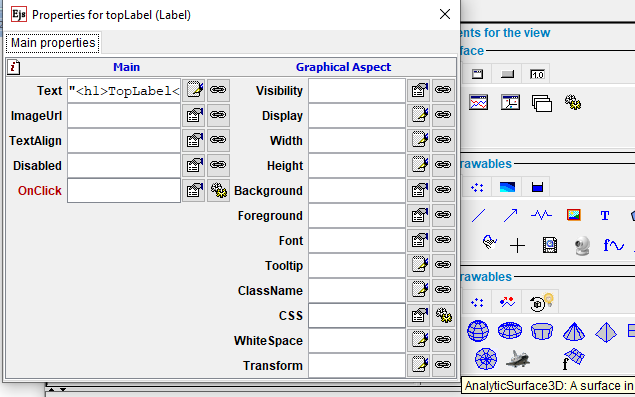
Podesimo prvo tekst Naslova koji predstavlja zapravo jedno od polja(osobina) labele “topLabel”. Dvoklikom na ovu labelu otvara se dijalog “Properties”:

Vidimo da u okviru osobine “Text” stoji podrazumevano neki HTML kod. Zamenimo tekst TopLabel sa “Simulacija kosog hica” i onda zatvorimo dijalog.
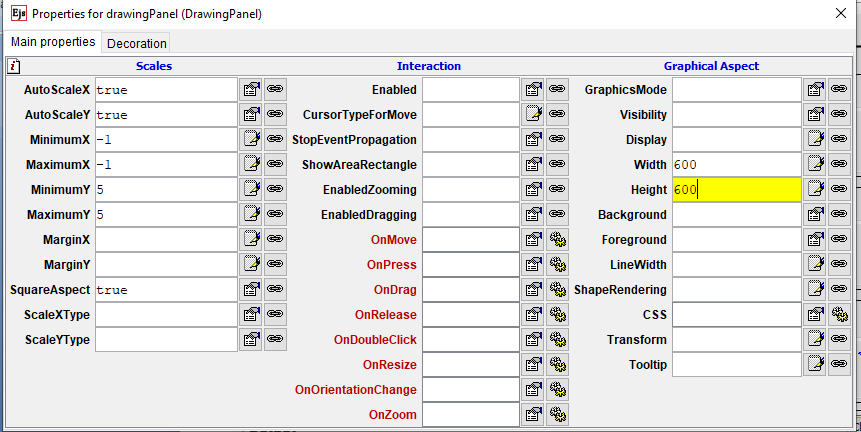
Otvorima dijalog za osobine drawingPanel-a i podesimo ih kao na sledećoj slici:

Minimum i maksimum se odnosi na najmanje i najveće prikazane dimenzije prikazane na web stranici animacije koja zauzima u pikselima Width(600px u našem primeru) i visinu Height(600px). Osobina SquareAspect = true znači da se zadržava konstantan odnos između visine i širine prikaza.
Ostaje da ubacimo neko telo koje će se kretati, npr. krug i koordinate centra kruga povezati sa promenljivima x i y definisanih u modelu.
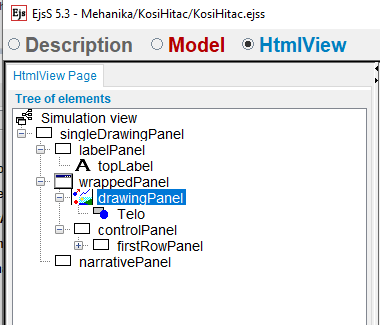
Dodajmo sa palete 2D Shape sa palete 2D Drawable i postavimo na drawingPanel. Za naziv elementa ćemo odabrati “Telo”.

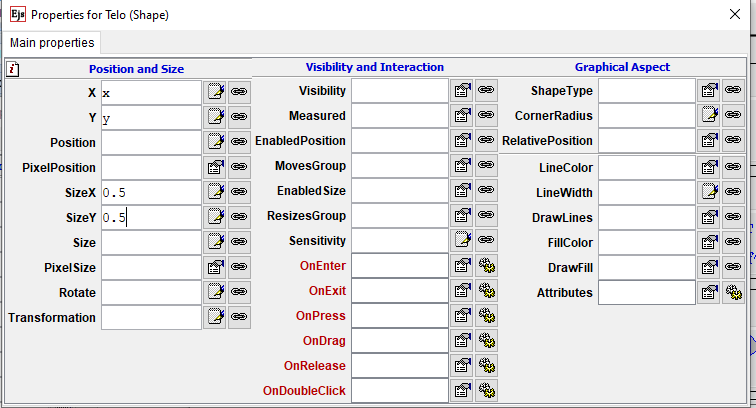
Podesimo osobine tela x,y i r kao na slici:

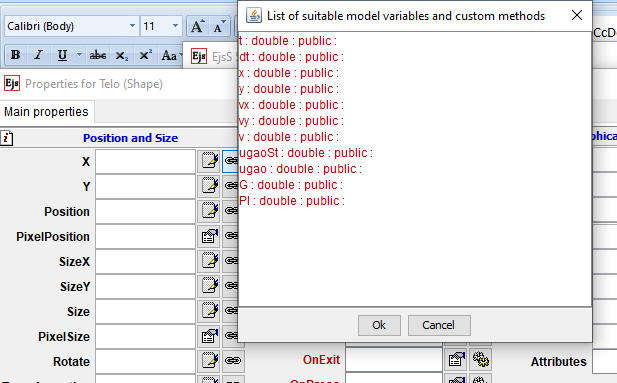
Klikom na drugo dugme, desno od odgovarajuće osobine otvara se novi prozor sa promenljivima definisanih u okviru modela i onda izborom odgovarajuće npr. x povezujemo sa odgovarajućom geometrijskom (x koordinata centra kruga)-vidi sliku ispod.

Dodajmo sada kod koji će zaustaviti animaciju kosog hica, kada telo padne na zemlju.
To će se desiti kad y koordinata bude <=0 ;
Dakle, u Evolution treba dodati kod:
if(y<=0){
_model.pause();
}{
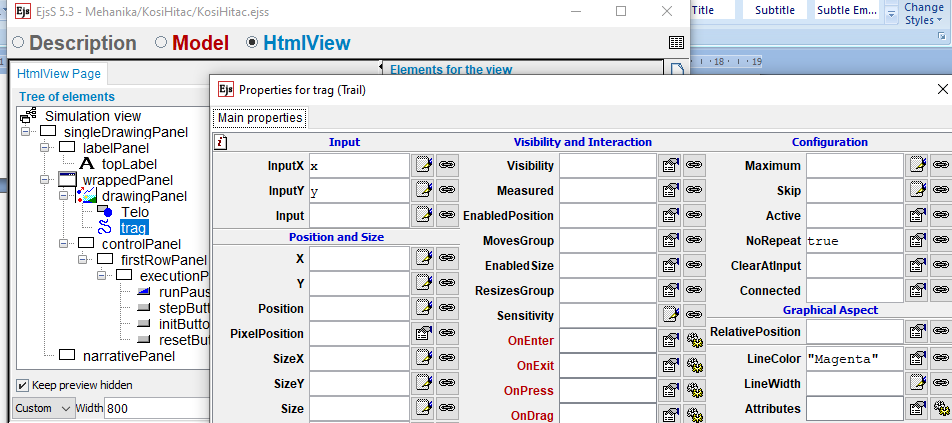
Dodajmo još na panel za crtanje objekat Trace, skup tačaka koji će iscrtati trag putanje kosog hica i podesimo osobine kao na slici.

Polja inputX i InputY treba povezati sa koordinatama x i y iz modela.
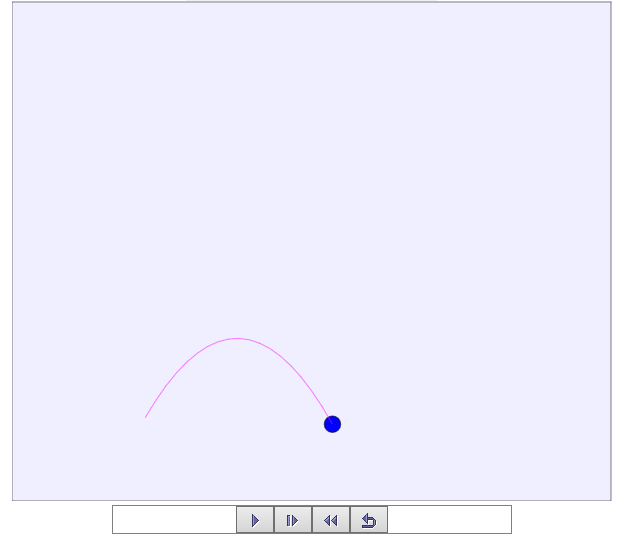
Posle pokretanja animacije: